 Quando se trabalha com internet, cada segundo no carregamento da página conta.
Quando se trabalha com internet, cada segundo no carregamento da página conta.
Mais será que conta mesmo?
Sim, em 2010 o Google escreveu no seu blog:
Faster sites create happy users
Ou "Sites mais rápidos cria usuários felizes" e foi com estas palavras que o Google passou a informar que a partir daquele dia a velocidade do site passou a importar e também a execução do JavaScript. (assunto que estou escrevendo e é para depois).
Você pode ler também sobre como Compactando o HTML de suas páginas e Compactar o CSS.
Mais o que é o WebP?
O WebP é um formato de imagem desenvolvido pela Google que pode reduzir o tamanho do arquivo de suas imagens em até 34% quando comparado com imagens JPEG. Isso pode ter um impacto muito grande no tempo de carregamento da página e o consumo de banda do servidor.
Resumindo, o WebP é uma imagem convertido com o codec VP8. Como acontece com o PNG, há possíbilidade de conversão da imagem com ou sem perdas.
Sei que a maioria aqui não esta nem ai para banda, porque a hospedagem libera "transferencia ilimitada", mais lembre-se "Faster sites create happy users".
Devo usa-lo hoje?
Eu uso ele á pelo menos 6 meses (hoje 22/01/2014) e tenho gostado muito do resultado. Veja ele funcionando no site www.cidadedesaobonifacio.com.br e www.eduardokraus.com. Veja a velocidade com que o site todo é carregado.
Ambos estão hospedados em dedicado no Canada: http://geoiptool.com/pt/?IP=cidadedesaobonifacio.com.br
Também como vantagens posso citar:
- Diminuição de 25 á 35% do tamanho das imagens;
- É gratis;
- Só um formato. Ele conegue substituir JPG, PNG, GIF... Possui suporte a transparencia, alpha.
Mais há desvantagens:
- Photoshop e outros editores de imagens ainda não suportam ele;
- Hoje (22/01/2014) só o Google Chrome, Opera, Navegadores nativo do Android, Chrome for Android e Opera Mobile suportam o WebP;
- Os sistemas operacionais ainda não sabem o que é WebP, isso dificulta um pouco pois não temos moniaturas das imagens.
Acompanhe no site http://caniuse.com/webp como anda o suporte ao WebP.
Espere ai... Só Chrome e vale a pena?
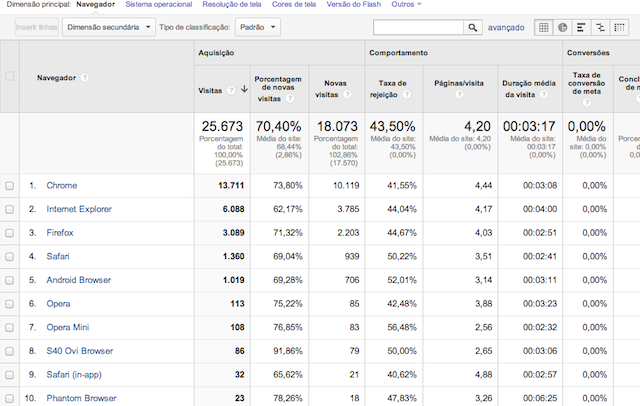
Sim, se eu somar os acessos do Chrome e do Android eu tenho pelo menos 50% dos acessos e isso pra mim já é número significativo para eu usa-lo. Veja abaixo o print do site www.cidadedesaobonifacio.com.br nos últimos 30 dias.

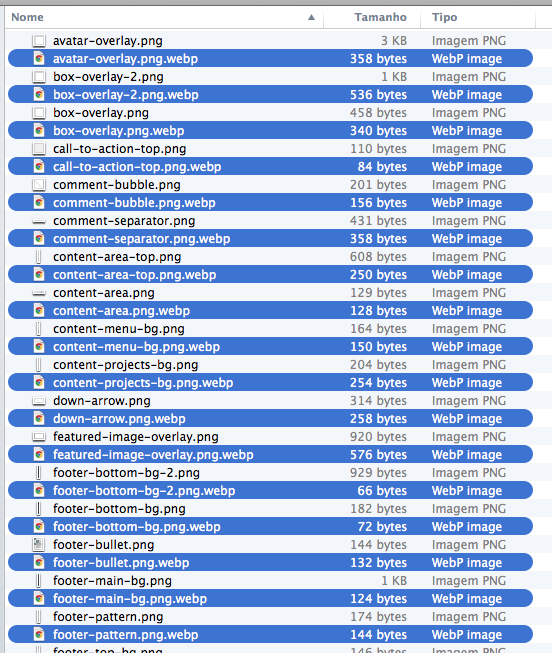
Veja abaixo a diferença de tamanho

Se convenceu? Então vamos ver como converter.
Como converto uma imagem qualquer para WebP?
Para converter os arquivos de imagem para WebP vamos baixar o cwebp pré-compilado para Linux, Windows ou Mac OS X .
Após baixa-lo execute o comando:
# cwebp -longhelp
E terás a seguinte saída:
Usage: cwebp [-preset <...>] [options] in_file [-o out_file] bla bla bla bla.......
Agora então vamos por a mão na massa e converter uma imagem para WebP. O resultado acima nos deu a forma que devemos usa-lo.
Eu sempre uso o comando:
# cwebp -q 85 in_file -o out_file.webp
Aonde:
- -q define a qualidade da conversão do arquivo. Padrão é 80 e eu acho pouco baixo;
- in_file é o caminho da imagem que esta sendo convertida. O in_file deve vir logo antes do -o;
- -o especifica o arquivo para salvar a imagem convertida.
Também se você adora linha de comando, pode executar o comando:
# find . -regextype posix-egrep -iregex '.*\.(jpg|jpeg|gif|png)' -exec bash -c 'cwebp -q 85 "$0" -o "$0".webp' {} \;
Pronto, tudo que havia na pasta com as extensões jpg|jpeg|gif|png foram convertidos para webp. Simples não?
Se gostou, não dexe de visitar a documentação em: https://developers.google.com/speed/webp/docs/cwebp
Deixe o pagSpeed trabalhar por você
Como falei a pouco, nem todos os navegadores suportam este formato de imagem ainda. Precisamos de uma maneira de servir imagens WebP para aqueles que podem vê-las, e retornar JPG ou PNG para aqueles que não tem suporte. Para isso podemos fazer o mod_pagespeed trabalhar por nós.
Você pode também ser um doido como eu, e escrever uma classe em PHP que descobre se o navegador do usuário suporta WebP e retorna a imagem correta... Mais isso é assunto para outra história. Pode ficar a voltade para ler o fonte do site www.cidadedesaobonifacio.com.br
O módulo PageSpeed ??desenvolvido pelo Google inclui um recurso que irá converter automaticamente as imagens para WebP e entrega-las aos navegadores que suportam o formato. Tudo que você precisa fazer é adicionar uma única linha no arquivo de configuração do mod_pagespeed.
ModPagespeedEnableFilters convert_jpeg_to_webpNão deixe de testar o mod_pagespeed e ver a mágica que ele faz ao eentregar arquivos.